Quiz Night
Purpose & Planning
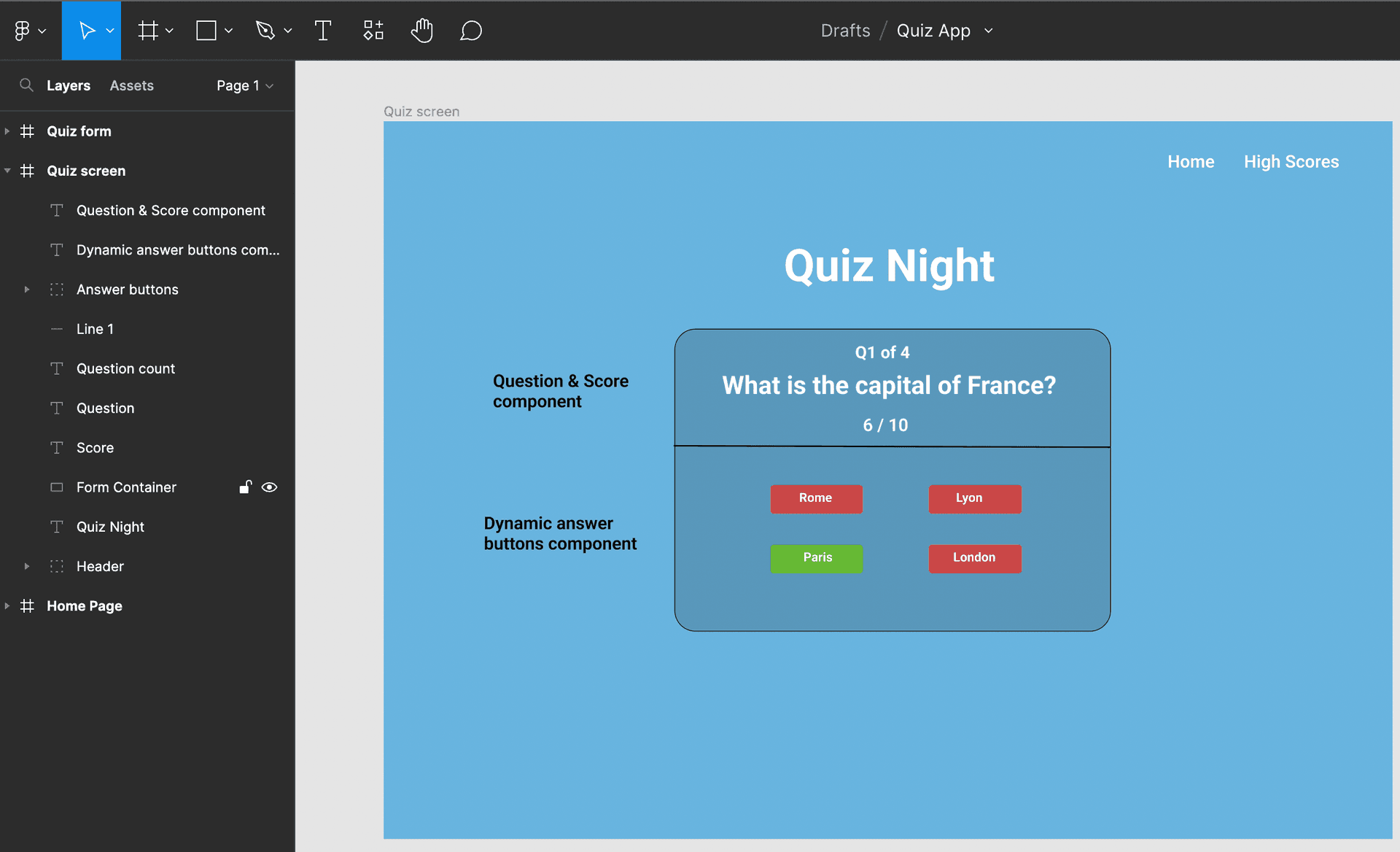
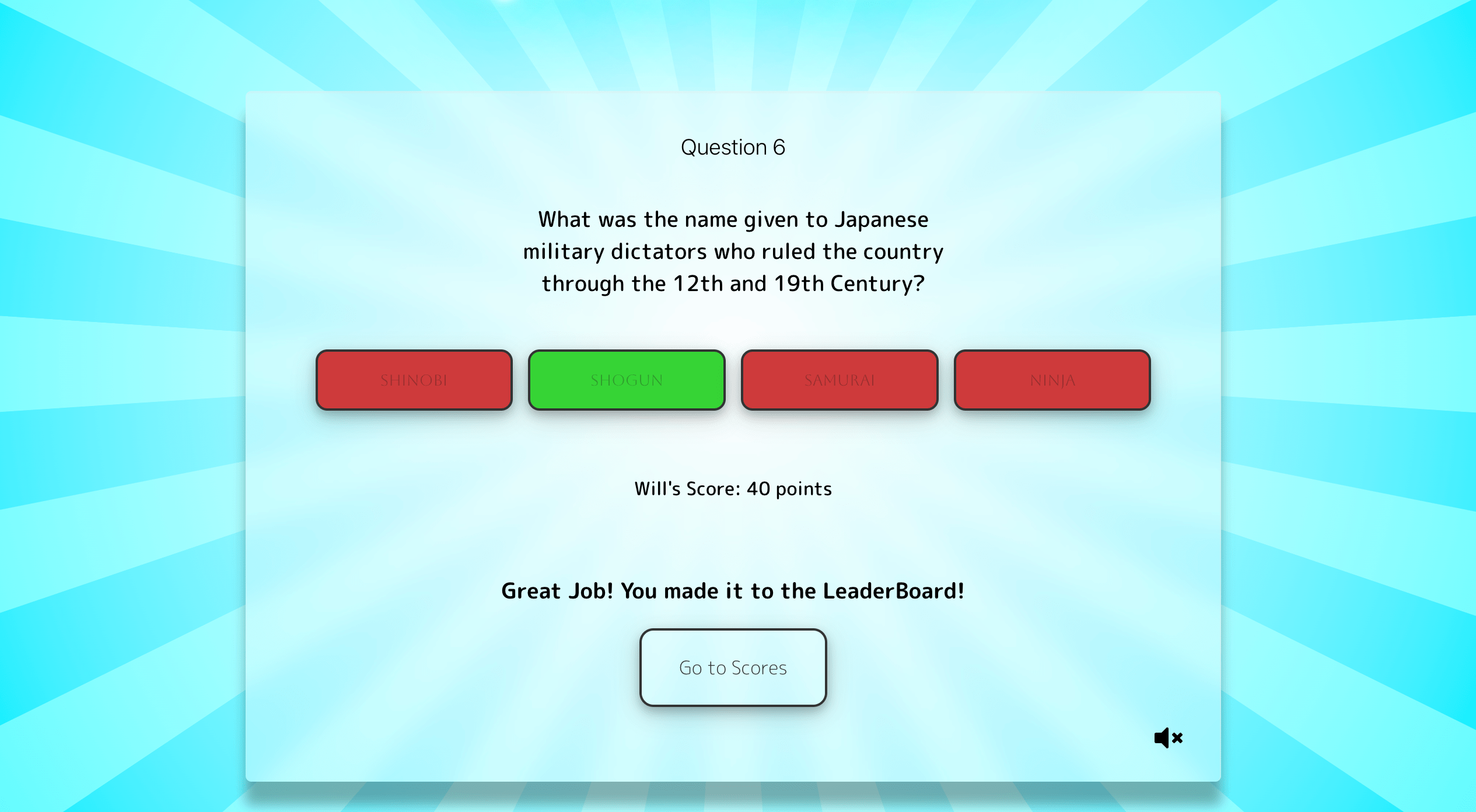
The project purpose was to create a quiz app that entertains users while enhancing their knowledge under time pressure. I've planned the app's functionality to create an intuitive UX & UI with colour signalling correct or incorrect answers and messages indicating the game status.

While planning I choose an MVC (Model, View, Controller) design pattern. This provided a clear separation of concerns between client, server and database. With the API used to efficiently send requests between client and database. Allowing the storage and retrieval of player scores.
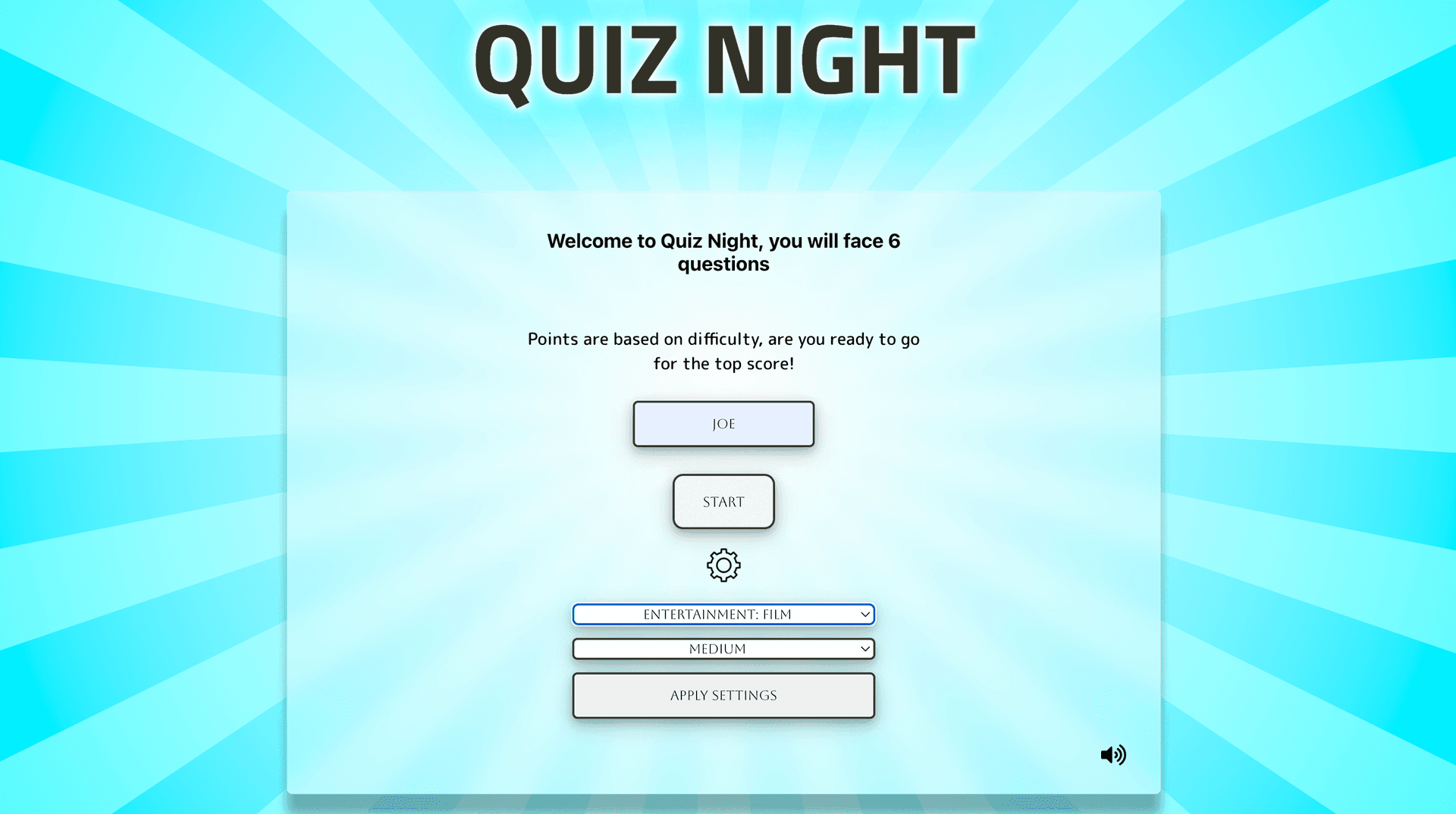
I also used the Open Trivia API for fetching quiz questions which could be customised by user input for enhanced user experience.

Stack
- React
- Node.js & Express.js
- MongoDB
- CSS
- Netlify
The app was built using the MERN stack, React for front-end and Node.js with MongoDB for the back-end. React was used over Vanilla JS to allow the use of reusable and dynamic components to handle real-time score tracking and countdown timers for each question / answer combination.
Node.js enabled server-side logic and database interactions. MongoDB, a NoSQL database, offered flexibility in storing and querying the simple nature of leaderboard data. While Netlify & Render were used for deployment.
Features & Challenges



Leaderboard
Creating the leaderboard functionality involved designing a database schema and implementing data retrieval / insertion CRUD operations.
I've used the Axios library for its built-in error handling, automatically rejecting promises for non-successful HTTP responses and a less verbose syntax, parsing JSON response data by default. This funtionality only required queries from GET / POST requests therefore I used a JS class to create the database schema without the need of an ORM.
Dynamic Answer Buttons
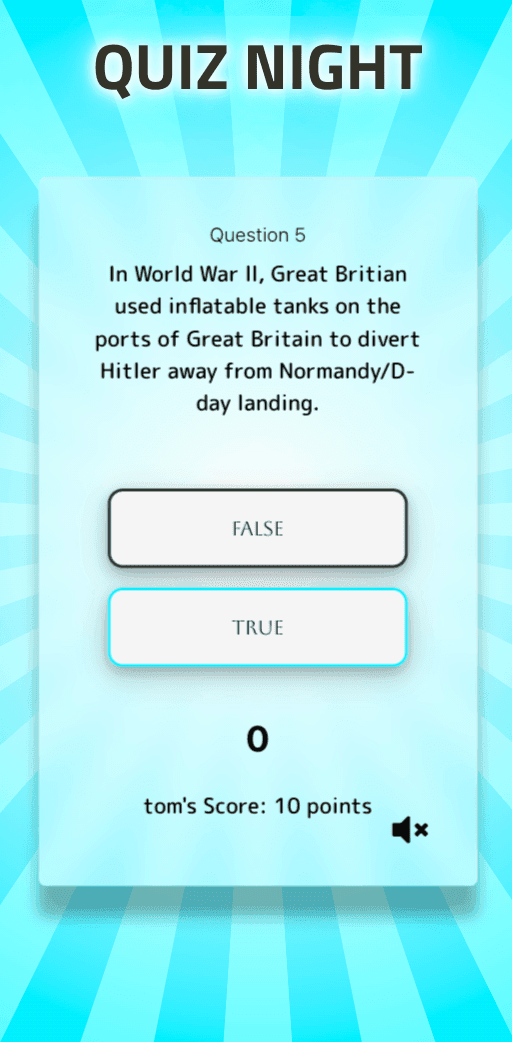
To create an intuitive UX & UI, I've used button colour to indicate correct / incorrect answers on click or at countdown 0. To show these and and generate new questions in a single function I had to utilise set timeout function. Thus ensuring less code repetition and enhanced readability.
Timer Custom Hook
Adding a timer feature provides some extra excitment to the quiz and would typically be acomplished using a setInterval function. However the challenge was the setInerval API is not compatible with React's state re-renders.
Therefore I needed implement a custom hook that made use of the useRef hook to persit values between renders. Allowing the counts previous values to be acessed and decreased between renders.
What I learned
Durring this project I've honed my proficiency in React, making use of reusable components and state management with hooks to create a dynamic and interactive UI. Therefore I also had to learn about ARIA conventions to ensure accessability for all users with dynamic content.
Further to this I gained experience in setting up a database using MongoDB and implementing CRUD operations to manage leaderboard entries. Giving me valuable experience of a Full Stack Application.